Темы: введение
Два вида тем: классические (поддерживают все версии WP, php-js-html) и блочные (с версии 5.9, WYSIWYG-конструктор). Есть гибридные, но это моветон.
Создание новой блочной темы:
Либо модифицируя во встроенном редакторе существующую тему, либо используя плагин
Экспорт тем
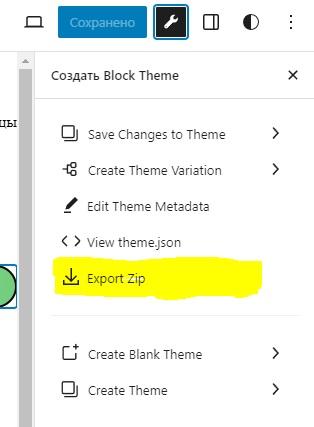
Экспорт блочных тем через стандартный экспортер:
При редактировании любой страницы темы нажать Настройки - Export Zip. Тема сохранится в zip файле, который импортируется в другой проект.
Экспорт блочной темы через плагин Create Block Theme (Плагины)
Очень похоже на стандартный экспорт.
Изменение имени темы
При экспорте обновленной темы сохраняется название предыдущей темы. Для изменения после экспорта нужно:
- Распаковать архив.
- Переименовать созданную папку
- В корне созданной папки открыть style.css и изменить параметры имени шаблона, адреса размещения шаблона, имени разработчика, адреса сайта разработчика:
/* Theme Name: Twenty Twenty-Four Theme URI: https://wordpress.org/themes/twentytwentyfour/ Author: the WordPress team Author URI: https://wordpress.org ... - Желательно добавить в корень файл screenshot.[png|jpg] для отображения скрина темы
- Заархивировать папку
Структура проекта шаблона
parts/
footer.html
header.html
patterns/
example.php
styles/
example.json
templates/
404.html
archive.html
index.html (required)
singular.html
README.txt
functions.php
screenshot.png
style.css (required)
theme.jsonstyle.css
Метаданные шаблона:
Записываются между открывающих и закрывающих комментариев /* */
| Параметр | Определение |
| Theme name: | Название темы |
| Theme URI: | Адрес страницы темы |
| Description: | Описание темы |
| Version: | Версия в формате X.X или X.X.X |
| Author: | Имя автора или организации - автора темы |
| Author URI: | Адрес автора |
| Tags: | Разделенные запятыми теги. Здесь размещены теги для размещения в официальном хранилище, но для своих тем может быть другая система. |
| Text Domain: | Дословно: Строка, используемая в текстовом домене для переводов. Хз что такое практически. |
| Domain Path: | Связано с переводом. |
| Tested up to: | Максимальный номер версии WP, на котором тестировался шаблон |
| Requires at least: | Минимальная версия, на которой тестировался шаблон. |
| Requires PHP: | Минимальная требуемая версия PHP |
| License: Licence URI: | Название и адрес лицензии. |
| Template: | Название темы-родителя (обычно совпадает с названием папки). Используется при написании темы-потомка. |
Специфичные стили шаблона
Глобально применяемые стили. Обычно для этого используют файл theme.json но иногда этого не хватает.
index.html Шаблон по-умолчанию для страниц.
Добавление включений (assets).
Функции получения адресов:
get_stylesheet_uri(): Возвращает адрес до файлаstyle.cssактивной темы.get_theme_file_uri( $file ): Возвращает URL активной темы, с необязательным параметром$file. Отдает URL родительской темы если в дочерней нет файла.get_parent_theme_file_uri( $file ): Отдает URL родительской темы с необязательным параметром$file.
Внедрение общего CSS
Необходима в файл functions.php добавить хук на событие wp_enqueue_scripts. Функция, выполняющаяся при вызове, должна содержать одну или более функцию wp_enqueue_style
add_action( 'wp_enqueue_scripts', 'your_name_of_function' );wp_enqueue_style(
string $handle,
string $src = '',
string[] $deps = array(),
string|bool|null $ver = false,
string $media = 'all'
);$handle имя или ID файла стиля
$src URL файла стиля.
$deps массив файлов стилей, от которых зависит включаемый стиль.
$ver версия
$media для какого типа данных используется этот стиль, например all (default), screen, print, handheld.
Пример:
В файл functions.php добавляем код:
add_action( 'wp_enqueue_scripts', 'theme_slug_enqueue_styles' );
function theme_slug_enqueue_styles() {
wp_enqueue_style(
'theme-slug-style',
get_stylesheet_uri()
);
wp_enqueue_style(
'theme-slug-primary',
get_parent_theme_file_uri( 'assets/css/primary.css' )
);
}Внедрение inline CSS (таблицы для одного элемента)
Используется функция
wp_add_inline_style(
string $handle,
string $data
);- $handle уже существующий ID файла стиля (добавленный ранее при помощи wp_enqueue_style)
- $data фильтр для добавления в страницы